Website development is like putting together a puzzle: it’s a journey made up of different steps, each one crucial for creating a website that people love to use. Think of it as building a house. Front-end development is like painting the walls and choosing the furniture; it’s all about making the place look inviting and easy to use. Back-end development is the engine room, where all the important stuff happens behind the scenes. Full-stack developers? They’re like the superheroes who can do it all!
This guide takes you through the seven key stages of website development service, from planning and designing to testing and keeping things running smoothly. Each step is important, like pieces of a puzzle coming together to make something awesome. By following these steps and using the best tricks, you’ll create websites that not only wow users but also help your business grow. Stick to the end and get to know about every step so you can understand this complicated process.
What is Web Development and Processing?

Web development covers much more than just the eye-catching visuals that users interact with; it’s the entire architectural framework that makes a website functional and responsive. This broad field splits primarily into two separate areas: front-end development, dealing with the layout and design that users see and interact with, and back-end development, which focuses on the server-side operations that power the website’s functionality. Custom web development guide for businesses strongly emphasizes creating an intuitive and engaging user interface, ensuring that users have a seamless and enjoyable experience.
Front-End Development
Front-end development involves using languages like HTML for structure, CSS for styling, and JavaScript for interactivity, ensuring that the website’s design is accessible and aesthetically pleasing. This area is often confused with web design; however, web design focuses more on conceptual and visual elements, while front-end development brings those ideas to life through coding.
Back-End Development
On the other hand, back-end development deals with the server, database, and applications that work behind the scenes. This involves server-side programming with languages such as Python, Ruby, and Java to create the logic that allows the website to operate, handle data, and execute necessary operations.
Full-Stack Development
Full-stack development combines both front-end and back-end expertise, equipping developers with the ability to handle all aspects of website creation. This versatility allows full-stack developers to design seamless user experiences while maintaining robust and efficient backend systems. They are skilled in integrating various elements to ensure a cohesive and functional website.
What are the steps of website development?
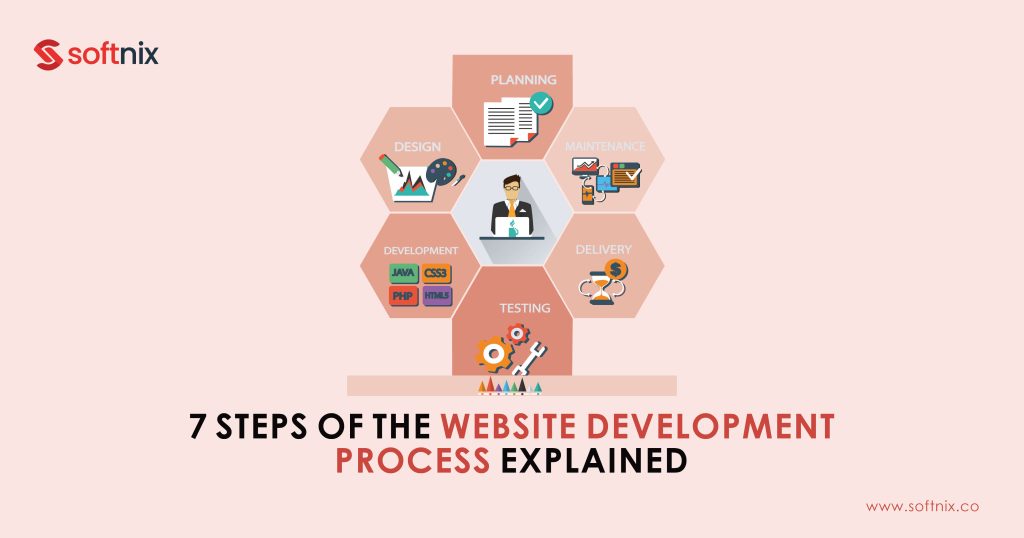
Developing a website is a detailed process that unfolds in several crucial stages, ensuring each aspect of the site is thoughtfully considered and implemented. Here are 7 steps of the website development process:
- Information Gathering: collecting information according to your industry and target audience
- Website Planning: setting objectives and creating a blueprint
- Designing Website: Focus on UX/UI design to enhance user interaction.
- Website Development: Implement functional features and integrate content.
- Writing Content: Content creation for your website
- Website Testing: Conduct quality assurance and security updates.
- Website Maintenance: Ensure ongoing updates and optimizations for performance.
7 Steps of the Website Development Process Explained

Step 1: Collecting Information

This phase is all about gathering crucial information. This initial stage sets the foundation for a successful project. It involves understanding stakeholder requirements, defining the project scope, and conducting competitive analysis and market research. This process ensures you collect the right types of information using various tools and techniques. Effective gathering of website information during this initial planning phase is key to starting website development on the right foot, ensuring all project goals are clearly defined and achievable.
Defining the Purpose
Tracing a clear purpose and goals of a website is crucial. It involves identifying what you want the site to achieve and how these objectives support your overall business goals. Most of the people do miss this necessary component in the application development process. This step ensures your website’s aims are clear and directly aligned with your strategic business objectives, setting a focused direction for development.
Thorough Target Research
Identifying your target audience and understanding market needs are crucial steps in website development. Techniques like audience analysis and market trends research help pinpoint user demographics and needs. This knowledge ensures your website effectively meets user expectations and captures the intended market segment.
Step 2: Planning Your Website

In the second step, begin by planning your website. Sketch out the layout and decide how users will navigate through it. Define the content you’ll include and how it will be organized. Map out the structure of your site and create a blueprint.
Consider the user’s journey and how they’ll move through your site. Think about different keyword options to improve visibility. This step is crucial as it lays the foundation for a successful website.
Designing Your Website
The third step focuses on designing your website. This includes considering key elements like UI/UX, which affect how users interact with your site. Ensure your design is responsive, meaning it works well on different devices. Try to get the best web design services available in the market, for aesthetics and functionality.
Pay attention to both the visual appeal and user experience. Keep it simple and intuitive. Prioritize user interface (UI) and user experience (UX) to create a website that’s easy to navigate and enjoyable to use. This phase is crucial as it shapes the look and feel of your website, influencing how visitors perceive your brand.
Step 4: Create Content

Develop engaging and relevant content for your website, incorporating top-notch SEO services with best practices. Utilize various content types like blog posts, videos, and multimedia to attract and retain visitors. Tailor your content to match user intent and optimize for search engines. This step ensures your website provides valuable information and ranks well on search results.
Writing Engaging Copy
Craft compelling web copy by focusing on tone, voice, and audience. Use conversion-driven content and clear calls to action to engage visitors and encourage interaction. By using effective content writing services, you can enhance content engagement and retain your audience’s attention.
Multimedia and Visual Content
Enhance your website with visually appealing multimedia content like images and videos. Utilize visual storytelling techniques to convey messages effectively. Incorporating graphics, infographics, and other visual elements improves user experience and aids in conveying information quickly and efficiently.
Step 5: Development and Coding

In this phase, we move forward with the Development and Coding process, a critical step in bringing your website to fruition. Here, we focus on both front-end and back-end development, which respectively handle the user interface and website functionality.
Choosing the appropriate Content Management System (CMS) is essential for efficient content management. Following coding best practices, we utilize HTML/CSS for structure and presentation, and JavaScript for interactive features.
Additionally, we incorporate server-side programming to ensure smooth data handling and complex tasks. Through meticulous attention to these elements, we ensure our website not only looks great but also operates seamlessly.
Step 6: Test Your Website

Ensure the quality of your website through thorough testing. Test for functionality, compatibility, and usability to guarantee a seamless user experience. Conduct various tests such as functionality testing, compatibility testing, and usability testing. Utilize QA practices and test cases, and gather user feedback for further improvements.
Functional Testing
Verify that all features work correctly by checking links, forms, scripts, and interactive elements. Track bugs and use automated testing tools to streamline the process. Test the user journey to ensure smooth navigation and interaction.
Browser and Device Compatibility
Test your website across different browsers and devices to ensure a consistent experience. Conduct cross-browser testing and responsive testing to adapt to various screen sizes. Check device compatibility and responsiveness, using testing software to facilitate the process.
Step 7: Maintain Your Website

Maintain your website’s functionality and relevance by conducting regular maintenance and updates. Stay proactive in applying security patches and monitoring performance to uphold seamless operation. Regular attention to security updates bolsters your website’s defenses against potential threats, ensuring data integrity and user trust.
Additionally, closely monitoring performance metrics such as load time and user experience guarantees optimal functionality for visitors. By prioritizing maintenance tasks, you sustain the integrity and effectiveness of your website over time, fostering a positive user experience and reinforcing your online presence.
Regular Content Updates
Regularly update your website content to keep it current and engaging. Schedule routine updates to refresh existing content, publish new blog posts, and tweak SEO elements for improved visibility. By consistently providing fresh and relevant content, you can captivate your audience, encourage return visits, and maintain relevance in your industry or niche.
Security and Performance Checks
Ensure ongoing security and optimal performance by implementing best practices. Utilize tools for performance monitoring and prioritize cybersecurity measures like SSL certificates. Optimize performance to enhance user experience and keep your website running smoothly.
The Website Development Process at Softnix

Softnix approaches website development with a tailored strategy, emphasizing collaboration and client involvement. Our team engages in thorough project management, starting with comprehensive client consultations to understand requirements fully.
We employ Agile development methodologies, ensuring flexibility and responsiveness throughout the process. Each team member plays a defined role, contributing expertise to deliver high-quality results. Client feedback is central to our approach, allowing us to iterate and refine the development iteratively.
By fostering open communication and prioritizing client satisfaction, Softnix ensures a streamlined development experience that meets project goals effectively. Through our unique process, we aim to exceed client expectations and deliver innovative solutions that drive success.
Secret Tips for Website Development
Following these tips is crucial for successful website development. They ensure your website is well-planned, user-friendly, and easy to maintain. By prioritizing mobile-friendliness, readability, and strategic planning, you can create a website that effectively communicates your message and engages your audience across different devices. Utilizing CMS tools further enhances functionality and user experience, contributing to the overall success of your website. Our guide for a mobile-friendly eCommerce site emphasizes these strategies to help you build a strong online store that attracts and retains customers, ensuring long-term growth and satisfaction.
Here are some essential tips for streamlined website development:
- Implement responsive design to ensure your site looks great and functions well on all devices.
- Ensure your website is mobile-friendly to reach a wider audience and improve user experience.
- Strategically plan your website layout and design to optimize user engagement and navigation.
- Have a clear plan in place before starting development, outlining your goals and target audience.
- Make your content easy to read by using clear language, proper formatting, and concise information.
- Utilize Content Management Systems (CMS) to streamline content updates and management, making it easier to maintain your site.
- Use CMS tools and plugins to enhance functionality and user experience, adding features like forms, galleries, and e-commerce capabilities.
Following these tips will help you create a well-designed, user-friendly website that effectively communicates your message and engages your audience.
Final Thoughts
In conclusion, mastering the website development process is essential for creating a successful online presence. By following the steps outlined in this guide, including gathering information, planning, designing, creating content, testing, and maintaining the website, you can ensure a well-functioning and user-friendly site. Remember that website development is an iterative process, requiring continuous review, updates, and maintenance to adapt to changing needs and technological advancements. By soliciting feedback and monitoring performance, you can continuously improve your website to meet the evolving demands of your audience and achieve your business goals.
FAQs about the Website Development Process
1. What is web development?
Web development involves creating websites and applications. It includes front-end development, which focuses on user interface and user experience, and back-end development, which deals with server-side logic and database interactions. Full-stack developers handle both aspects, ensuring a seamless user experience and robust functionality.
2. What are the key stages of the website development process?
The website development process includes seven key stages: Information Gathering, Planning, Designing, Content Creation, Development and Coding, Testing, and Maintenance. Each stage focuses on different aspects of building a website, from initial research and design to development, testing, and ongoing updates.
3. Why is planning important in website development?
Planning is crucial as it sets the foundation for a successful website. It involves defining the site’s structure, content, and navigation to ensure it meets the needs of the target audience. Effective planning helps avoid unnecessary revisions and ensures the project stays on track.
4. How does user experience (UX) impact website design?
User experience is vital in website design as it directly affects how users interact with the site. Good UX design ensures the website is easy to navigate, aesthetically pleasing, and meets the users’ needs, which can lead to increased satisfaction and engagement.
5. What is the role of content in website development?
Content is essential in engaging and retaining visitors. It includes text, images, videos, and multimedia that inform, entertain, and interact with the audience. Good content is well-organized, search engine optimized, and tailored to match user intent, enhancing both the user experience and the site’s visibility.
6. Why is testing important before launching a website?
Testing is critical to ensure the website functions correctly across different devices and browsers. It involves checking usability, compatibility, and security. Thorough testing helps identify and fix issues before the public launch, ensuring a smooth user experience.
7. What does website maintenance involve?
Website maintenance involves regular updates to content, security measures, and technical performance. It ensures the website remains functional, secure, and relevant. Regular maintenance is crucial for keeping the site running smoothly and improving user engagement over time.
8. How does responsive design enhance a website?
Responsive design ensures a website looks good and operates efficiently on all devices, including desktops, tablets, and smartphones. It adapts the layout and content to fit different screen sizes, improving accessibility and user experience, which is essential as mobile usage continues to rise.
9. What is the importance of back-end development in a website?
Back-end development is crucial for processing data, handling server-side tasks, and ensuring that the website’s functional components work seamlessly. It includes managing databases, server logic, and application integration, which are essential for a dynamic and efficient website.
10. How can full-stack development benefit a website project?
Full-stack development covers both front-end and back-end development, providing comprehensive expertise in building and maintaining all aspects of a website. It allows for better coordination and faster problem resolution, making the development process more efficient and effective.
11. How do I choose the right Content Management System (CMS) for my website?
Choosing the right CMS depends on what you need for your website. Think about ease of use, customization options, and how secure it is. For example, WordPress is great if you need versatility, Shopify is perfect for e-commerce, and Joomla works well for more complex sites. Consider your specific goals to find the best fit.
12. What role does SEO play in the website development process?
SEO is key to making sure your website gets seen. It’s not just about keywords—it’s also about having a clean site structure, fast loading times, and mobile-friendliness. By integrating SEO from the start, your site can rank better and attract more visitors once it’s live.





