Did you know that over half of all online shopping is now done on mobile devices? As consumers increasingly turn to their smartphones to browse and buy, having a mobile-friendly eCommerce website has never been more important.
Ensuring your site is optimized for mobile not only enhances user experience but also boosts your chances of converting visitors into loyal customers.
In this blog, we will discuss essential strategies and practical steps to help you develop a mobile-friendly eCommerce website that meets the demands of today’s shoppers.
Why a Mobile-Friendly Website is Essential for Your E-commerce Store?

Having a mobile-friendly website for your online store is super important. For example; when you visit a website on your phone, you want it to be easy to use, right? Well, your customers want the same thing when they’re shopping on their phones.
If your site isn’t mobile-friendly, they might get frustrated and leave. But if it’s easy to use on their phones, they’re more likely to stick around, buy stuff, and come back again. So, making sure your eCommerce website works well on mobile isn’t just nice to have but it’s essential for keeping your customers happy and coming back for more!
Mobile-First Design Principles for E-commerce

When it comes to designing a website for e-commerce, adhering to mobile-first principles is important. This approach involves prioritizing the user experience (UX) and user interface (UI) design for mobile devices before scaling up to larger screens. By following a UI/UX guide for business, you ensure that your website is optimized for mobile users, resulting in numerous benefits.
A mobile-first design enhances user experience by simplifying navigation, employing fluid grids, and incorporating touch-friendly elements. Additionally, responsive design ensures that your website looks and functions seamlessly across various devices, leading to higher engagement and conversion rates.
1. Responsive Design Techniques
Responsive design is important for creating e-commerce websites that cater to the growing number of mobile users. With mobile devices accounting for over 50% of web traffic worldwide, ensuring a smooth experience across different screen sizes is all you need.
By employing fluid grids, flexible images, and media queries, you can design layouts that adapt to various devices, improving user engagement and conversion rates. Research shows that responsive design can increase mobile conversions by up to 80%. Breakpoints play a vital role in defining when layout changes occur, ensuring a smooth transition between different screen sizes.
Implementing responsive design not only enhances user experience but also strengthens your brand’s reputation and credibility. By prioritizing responsive design techniques, you can create a mobile-friendly e-commerce website that attracts and retains customers, driving significant growth in sales and revenue.
2. Touch-Friendly Interfaces
Designing touch-friendly interfaces is crucial for ensuring an optimal user experience on mobile devices. With touchscreen usage steadily increasing, it’s essential to create intuitive and intuitive interfaces with just a tap or swipe.
By implementing touch-friendly design principles, such as providing ample touch targets and minimizing clutter, you can enhance usability and engagement on your e-commerce website. Research indicates that improving touch interface design can lead to a 20% increase in user satisfaction and a 15% decrease in bounce rates.
Incorporating swipe gestures for navigation and optimizing tap interactions can further streamline the user experience, resulting in higher conversion rates and increased sales. Following these guidelines and best practices for touch-friendly interfaces, you can create a mobile-friendly e-commerce website that delights customers and drives success.
3. Fast Loading Times
Achieving fast loading times is crucial for the success of your e-commerce website, especially on mobile devices where users expect quick access to information. Research shows that 53% of mobile site visits are abandoned if pages load over three seconds.
To optimize loading times, consider techniques such as lazy loading, resource compression, and server response time optimization. Lazy loading allows content to load only when it’s needed, reducing initial page load times. Compressing resources like images and scripts minimize file sizes while optimizing server response times ensures swift data recovery.
Implementing these strategies can significantly improve page load speed and enhance user experience, leading to higher engagement and conversion rates. Moreover, utilizing content delivery networks (CDNs) and minification further boosts performance across different devices. By prioritizing fast loading times, you can provide a smooth browsing experience for your customers and drive success in e-commerce.
Choosing the Right eCommerce Platform

When considering custom e-commerce website development services, prioritize the right platforms with mobile-friendly features like customizable templates and streamlined checkout. Look for scalability and user-friendly interfaces to ensure a seamless mobile shopping experience for your customers.
During the website development process, factors such as customization options and budget should also be considered when selecting the right platform for your online store. Ensuring these elements are in place will help create a successful and user-friendly e-commerce site.
1. Shopify
Shopify stands out as a leading choice for e-commerce websites, boasting a suite of mobile-friendly features. With customizable mobile templates and responsive design, Shopify ensures your online store looks impeccable on any device.
Its streamlined mobile checkout process contributes to a significant increase in conversion rates, with businesses reporting up to a 10% uplift in mobile sales after implementing Shopify.
The platform also offers a diverse range of apps, allowing for further customization and optimization of your mobile site. With Shopify’s dedication to mobile-friendly design and its proven track record in enhancing user engagement, it’s a top choice for businesses looking to capitalize on the mobile shopping trend.
2. WooCommerce
WooCommerce, a plugin for WordPress, is an ideal choice for creating a mobile-friendly e-commerce site. Its responsive design ensures your online store looks fantastic on smartphones and tablets. With WooCommerce, you can customize your mobile templates to match your brand’s style and provide a seamless user experience.
The platform also offers a wide range of mobile plugins to enhance functionality and optimize performance. Businesses using WooCommerce report a significant increase in mobile sales, with some experiencing up to a 20% uplift in revenue.
Whether you’re a small business or a large enterprise, WooCommerce provides the flexibility and scalability needed to succeed in the mobile e-commerce space. With its user-friendly interface and robust features, WooCommerce development services are the perfect solution for businesses looking to thrive in the mobile marketplace.
3. Magento
Magento is renowned for its robust mobile-friendly features, making it an excellent choice for creating a dynamic e-commerce site optimized for mobile devices. With Magento, you can customize mobile templates to reflect your brand’s identity and ensure a seamless user experience across all screen sizes.
The platform offers various plugins and extensions to enhance mobile functionality, such as mobile checkout options and responsive design elements. Businesses utilizing Magento have seen remarkable results, with mobile sales increasing by up to 30% after implementing the platform.
Whether you’re a small boutique or a large enterprise, Magento’s scalability and flexibility make it an ideal solution for building a successful mobile e-commerce presence. With Magento, you can create a mobile-optimized site that attracts and retains customers, driving growth and revenue for your business.
4. BigCommerce
BigCommerce offers robust mobile-friendly features, making it an ideal platform for creating a flawless mobile e-commerce experience. With customizable mobile templates, you can ensure your online store looks great and functions smoothly on smartphones and tablets.
BigCommerce also provides mobile checkout options, simplifying the purchasing process for customers on the go. The platform’s scalability allows your e-commerce site to grow alongside your business, accommodating increasing traffic and sales.
Businesses using BigCommerce have seen impressive results, with mobile sales increasing by up to 25% after implementing the platform. Whether you’re a small startup or a large enterprise, BigCommerce’s mobile optimization features make it easy to create a successful e-commerce presence that attracts and retains customers.
Advanced Technical Implementation for Mobile Optimization

Enhancing mobile performance involves using advanced techniques like AMP and PWA. Accelerated Mobile Pages (AMP) make pages load faster, improving user experience and boosting engagement. Progressive Web Apps (PWA) offer app-like experiences directly in browsers, increasing convenience for users.
These technologies help optimize resource usage and reduce server response times, making your e-commerce site more efficient and user-friendly. By adopting these methods, businesses can see better mobile performance and increased customer satisfaction.
1. Accelerated Mobile Pages (AMP)
AMP, or Accelerated Mobile Pages, helps e-commerce sites load faster on mobile devices. By using resource compression and caching, AMP pages reduce load times significantly. This speed boost leads to better user experience and higher engagement.
Studies show that AMP can improve load times by up to 85%, which can increase conversion rates. Implementing AMP involves creating simplified versions of web pages that load quickly on mobile. This not only enhances mobile performance but also keeps users happy and more likely to make a purchase. For e-commerce businesses, AMP offers a way to optimize mobile experience and drive sales.
2. Progressive Web Apps (PWA)
Progressive Web Apps (PWA) enhance e-commerce sites by providing fast, reliable, and engaging user experiences. PWAs combine the best of web and mobile apps, offering offline functionality, push notifications, and an app-like experience directly in browsers.
By using service workers, PWAs load quickly even with slow internet connections. Businesses see up to a 50% increase in engagement after implementing PWAs. Integrating a PWA into your e-commerce site involves adding specific code to enable these features. This results in better mobile performance and higher customer satisfaction, driving more sales and loyalty for your online store.
Mobile-Friendly Checkout Process

Creating a simple mobile checkout reduces cart abandonment. Use one-page checkout forms and integrate mobile payment options like Apple Pay or Google Wallet. Keep forms short and easy to fill out. Ensure payment gateways are secure to build trust with customers. By making the process quick and straightforward, you enhance user experience, leading to higher conversion rates and satisfied customers.
1. One-page checkout
One-page checkout simplifies the purchase process on mobile devices, leading to higher conversion rates. By combining all checkout steps on one page, users complete their purchases faster and with less frustration. Studies show that one-page checkouts can reduce cart abandonment by up to 21%.
Simplified forms and clear instructions enhance user experience and build trust. Mobile payment options like Apple Pay or Google Wallet can be easily integrated, making the process even smoother. This streamlined approach not only improves user satisfaction but also boosts sales and customer loyalty for your e-commerce site.
2. Secure payment gateways
Creating secure payment gateways are serious issue for mobile users, protecting their data and building trust. Using payment encryption and fraud prevention tools ensures transactions are safe. Mobile wallets like Apple Pay and Google Wallet offer secure options, making users feel confident in their purchases. Studies show that secure payment options can increase conversion rates by up to 15%.
By implementing reliable payment gateways, e-commerce sites enhance user trust, reduce cart abandonment, and boost sales. Ensuring payment security is essential for a successful mobile-friendly checkout process, keeping customers satisfied and protected.
Content and UX/UI Optimization for ECommerce Website

Writing mobile-optimized content helps improve user experience and engagement on e-commerce sites. Use short paragraphs and bullet points to make text easy to read. Optimize media to load quickly and display well on small screens.
Studies show that concise content boosts readability and keeps users on your site longer. Implementing these strategies can reduce bounce rates and increase sales. Clear, engaging content paired with good UX web design makes your mobile site more appealing, encouraging customers to browse and buy.
1. Image and Video Optimization
Optimizing images and videos for mobile is crucial for fast-loading e-commerce sites. Use compression techniques to reduce file sizes without losing quality. Choose the right formats, like JPEG for images and MP4 for videos, to ensure compatibility and efficiency.
Studies show that optimized media can improve load times by up to 50%, keeping users engaged. Implement responsive media that adjusts to different screen sizes, ensuring a good look on all devices.
By optimizing images and videos, you enhance user experience, reduce bounce rates, and increase sales, making your e-commerce site more effective and user-friendly.
2. Designing Intuitive Navigation
Creating user-friendly navigation for mobile users is essential for a positive shopping experience. Use simple, clear menus like the hamburger menu, which is easy to access on small screens.
Ensure touch navigation is smooth and buttons are large enough to tap easily. Visual hierarchy helps users find what they need quickly, reducing frustration. Studies show that intuitive navigation can boost user engagement by 40% and lower bounce rates.
By designing navigation menus that are easy to use, you enhance the overall user experience, making it more likely for customers to browse and make purchases on your e-commerce site. This approach keeps your mobile users happy and encourages repeat visits.
SEO Strategies for Mobile eCommerce

Optimizing your mobile eCommerce site for search engines involves elements steps like mobile-friendly URLs and a responsive design for a better user experience. You can rely on search engine optimization services to attract nearby customers and use mobile keywords and structured data like schema markup to boost search rankings.
Ensure fast loading times to improve site performance. These techniques enhance your site’s visibility on mobile search results, driving more traffic and increasing sales.
1. Optimizing for Local Search
Local SEO is crucial for mobile eCommerce, helping local customers find your store easily. Studies show that 78% of local mobile searches result in an offline purchase. Here are some strategies to optimize for local search:
- Update NAP (Name, Address, and Phone): Ensure your business name, address, and phone number are consistent across all platforms.
- Google My Business (GMB): Create and verify your Google My Business listing. Add accurate information and photos to improve visibility in local search results.
- Local Keywords: Use local keywords in your content, Meta tags, and URLs to target local search queries.
- Mobile Maps: Ensure your business is listed on mobile maps like Google Maps, making it easier for customers to find you.
- Customer Reviews: Encourage satisfied customers to leave positive reviews on your Google My Business and other review sites.
These steps improve your local search rankings, making it easier for nearby customers to find and visit your store, boosting traffic and sales.
2. Mobile-friendly URLs and metadata
Creating mobile-friendly URLs and metadata is key for optimizing your site for mobile search. Follow these tips to improve your mobile SEO:
- Keep URLs short and descriptive: Short URLs are easier to read and remember, improving user experience.
- Use relevant keywords: Include important keywords in your URLs and metadata to help search engines understand your content.
- Optimize title tags: Make sure title tags are concise and include mobile-specific keywords.
- Write clear Meta descriptions: Meta descriptions should be brief and informative, encouraging users to click on your link.
- Avoid URL shorteners: They can make URLs look confusing and untrustworthy.
- Ensure proper URL structure: Use hyphens to separate words and avoid special characters.
By following these best practices, you improve your site’s visibility in mobile search results, leading to higher traffic and better user engagement.
Accessibility Considerations
Making mobile sites accessible is important for all users. Follow WCAG standards to ensure accessibility. Use alt text for images, ensure screen reader compatibility, and provide good color contrast. Allow text resizing and support keyboard navigation.
These practices help everyone, including users with disabilities, navigate your site easily, improving user experience and compliance. Accessible design boosts engagement and ensures inclusivity, benefiting your e-commerce business.
1. Screen Reader Compatibility
Ensuring your mobile site is compatible with screen readers is key for accessibility. Follow these guidelines to make your content readable:
- Implement ARIA labels for buttons and forms.
- Use alt text for all images, describing their content.
- Ensure all text content is accessible through screen reader software.
Studies show accessible sites can increase user engagement by 30%. Clear labels and descriptions help users navigate and understand your site better. These practices make your e-commerce site more inclusive, reaching a wider audience and boosting customer satisfaction.
2. Color Contrast and Text Size
Choosing the right color contrast and text size is important for making your mobile site accessible to all users. Here are some best practices to follow:
- High contrast ratios: Ensure text stands out against the background. Use a contrast ratio of at least 4.5:1 for normal text and 3:1 for large text.
- Readable font sizes: Use at least 16px for body text to ensure readability. Larger text sizes are better for headings and important information.
- Consistent font styles: Stick to simple, clean fonts that are easy to read. Avoid overly decorative fonts that can be hard to decipher.
- Test with various users: Ensure readability for people with visual impairments by testing your site with diverse groups.
Good color contrast and appropriate text size improve readability and user experience, helping all users access your content easily. This leads to higher engagement and satisfaction on your e-commerce site.
Testing and Continuous Improvement

Regularly test your mobile eCommerce website’s performance and gather user feedback for continuous improvement. Use methods like A/B testing to find the best design and content options.
Pay attention to user interactions and identify areas for enhancement. Continuous optimization ensures your site remains user-friendly and effective, boosting satisfaction and sales. Implement these strategies to keep your mobile site running smoothly and meeting user needs.
1. Using Testing Tools
Testing your mobile site’s performance is crucial for providing a good user experience. Here are some popular tools to help you:
- Google Mobile-Friendly Test: This tool checks if your site is easy to use on mobile devices. It highlights any issues and provides suggestions for improvement.
- PageSpeed Insights: This tool analyzes your site’s speed and gives tips to make it faster. Fast load times keep users happy and reduce bounce rates.
- Lighthouse: An open-source tool that runs audits for performance, accessibility, and SEO. It helps you understand how to improve your site’s overall user experience.
- GTmetrix: This tool offers detailed reports on your site’s performance, including load times and recommendations for optimization.
Using these tools helps identify areas for improvement, ensuring your mobile site runs smoothly and efficiently, and enhancing user satisfaction and engagement.
2. Gathering User Feedback
Collecting user feedback is key to optimizing your mobile shopping experience. Here are some effective methods:
- User surveys: Simple surveys help gather opinions on your site’s usability. Ask questions about navigation, the checkout process, and overall satisfaction.
- Feedback tools: Tools like Usabilla and Hotjar collect real-time feedback from users. They provide insights into what users like and dislike.
- Heatmaps: Heatmaps show where users click and scroll on your site. This helps identify which areas need improvement.
- Qualitative feedback: Read user comments and reviews to understand their pain points and suggestions.
Using this feedback helps you make informed changes to your mobile site. Regularly updating your site based on user insights ensures a better user experience, leading to higher satisfaction and more sales. Engaging with users through feedback shows you value their opinions, building trust and loyalty.
Examples of Successful Mobile-Friendly eCommerce Websites

Etsy, Nike, and Amazon are top examples of successful mobile-friendly eCommerce sites. Etsy’s mobile app boosted sales by 71%, thanks to its user-friendly design. Nike’s mobile site features quick load times and easy navigation, contributing to $2 billion in annual revenue.
Amazon’s mobile optimization ensures a seamless shopping experience, making it the go-to for mobile shoppers. These sites use best practices like fast load times, simple navigation, and responsive design to enhance user experience and drive sales. Their success shows the importance of mobile optimization in eCommerce.
1. Etsy
Etsy is a great example of mobile optimization. The site uses a responsive design to ensure a smooth user experience on all devices. With easy navigation and a clean user interface, shopping on Etsy’s mobile platform is simple.
Etsy’s business model supports individual sellers, offering them a space to reach buyers globally. The platform uses technologies like HTML5 and CSS3 for responsive design, enhancing user experience.
Etsy’s mobile app has significantly boosted sales, showing how effective mobile optimization can drive business growth.
2. Nike
Nike excels in mobile eCommerce with a user-friendly app and responsive website. The platform features quick load times and intuitive navigation, making shopping easy.
Nike uses technologies like React Native for its app, ensuring a smooth and fast user experience. The business model focuses on direct-to-consumer sales, supported by mobile optimization.
Their web app includes personalized recommendations and easy checkout, boosting user satisfaction. These mobile-friendly features help Nike generate significant revenue and maintain a strong presence in the eCommerce market.
Future Trends in Mobile eCommerce

Mobile eCommerce is rapidly evolving with emerging technologies that enhance user experience and shopping efficiency. Key trends to watch include:
- AI in eCommerce: AI and machine learning offer personalized shopping experiences, recommending products based on user behavior. Virtual assistants can help with customer service and streamline the shopping process.
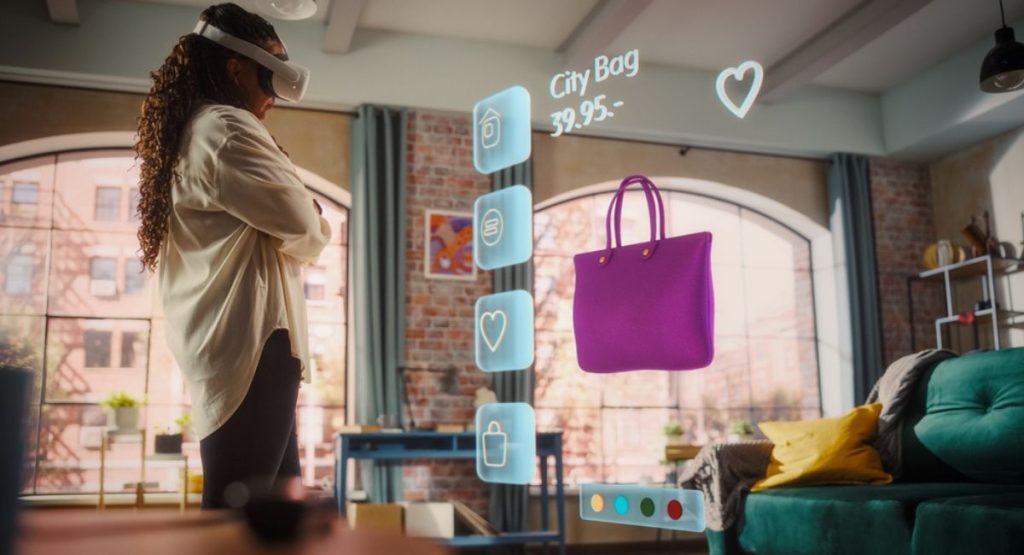
- AR Shopping: Augmented reality allows customers to visualize products in their space before buying. This immersive shopping experience increases confidence in purchases.
- VR Experiences: Virtual reality offers a fully immersive shopping experience, allowing users to explore products in a virtual store setting.
- PWAs (Progressive Web Apps): PWAs combine the best of web and mobile apps, providing fast load times, offline functionality, and a seamless user experience.
For the latest updates on eCommerce trends and technologies, visit:
- EcommerceBytes.com: Offers news and insights on eCommerce trends.
- PracticalEcommerce.com: Provides expert advice on running and improving eCommerce websites.
- EcommerceTimes.com: Delivers updates on emerging technologies in eCommerce.
These trends and resources help businesses stay ahead in the competitive mobile eCommerce market.
Conclusion
To succeed in mobile eCommerce, focus on mobile-friendly design, fast loading times, secure payment options, and continuous optimization. Use tools to test performance and gather user feedback for ongoing improvements.
Stay updated with trends like AI, AR, and PWAs to keep your site competitive. By prioritizing user experience and adapting to new technologies, your mobile eCommerce site can thrive and grow, ensuring happy customers and increased sales.
Contact Us for Project Discussion
Need help with your mobile-friendly eCommerce site? Contact Softnix for a project discussion. Our experts offer professional advice and services to make your online store successful. Reach out now to plan your project and get started with our team. We’re here to assist you every step of the way. Let’s turn your vision into reality!
FAQs about Mobile-Friendly eCommerce Website
1. What are the essential features of a mobile-friendly eCommerce website?
Yes, a mobile-friendly eCommerce website should include responsive design, fast loading times, easy navigation, mobile-optimized images, secure payment options, and a user-friendly checkout process. These features ensure that users have a seamless and efficient shopping experience on mobile devices.
2. How can I ensure my eCommerce website is responsive?
Yes, to ensure your eCommerce website is responsive, use flexible grids and layouts, responsive images, and CSS media queries. Testing the site across various devices and screen sizes is crucial to ensure all elements adjust correctly to different viewports.
3. What tools can I use to test the mobile-friendliness of my eCommerce site?
Yes, several tools can help test the mobile-friendliness of your eCommerce site, including Google Mobile-Friendly Test, BrowserStack, and Responsinator. These tools provide insights into how your website performs on different mobile devices and offer suggestions for improvements.
4. Why is page load speed important for mobile eCommerce websites?
Yes, page load speed is critical for mobile eCommerce websites because slow-loading pages can lead to high bounce rates and lower conversion rates. Mobile users expect fast and efficient browsing experiences, and delays can deter them from making purchases.
5. How can I optimize images for mobile devices on my eCommerce site?
Yes, you can optimize images for mobile devices by using the appropriate image formats (e.g., WebP), compressing images without losing quality, and implementing responsive images that adjust to different screen sizes. Using lazy loading techniques can also improve page load times.
6. What are the best practices for mobile-friendly navigation in eCommerce?
The best practices for mobile-friendly navigation include using a clean and simple design, implementing a hamburger menu for easy access, ensuring that buttons and links are large enough to tap, and providing a search bar for quick product searches. Consistent and intuitive navigation enhances the user experience.
7. How can I create a seamless checkout process for mobile users?
Yes, to create a seamless checkout process for mobile users, simplify the checkout steps, minimize form fields, offer guest checkout options, and integrate mobile payment methods like Apple Pay and Google Wallet. Ensuring that the checkout process is quick and easy reduces cart abandonment rates.
8. What security measures should I implement for a mobile-friendly eCommerce site?
Yes, implementing robust security measures for a mobile-friendly eCommerce site includes using HTTPS for secure communication, employing strong encryption for sensitive data, regularly updating software and plugins, and conducting security audits. Providing a safe shopping environment builds trust with customers and protects their data.
9. How does responsive design benefit an eCommerce website?
Yes, responsive design ensures your website adapts to different screen sizes, providing a seamless user experience across all devices. This approach can significantly improve user engagement and conversion rates.
10. How do secure payment gateways improve mobile eCommerce transactions?
Yes, secure payment gateways protect user data and build trust, reducing cart abandonment and boosting sales. Implementing reliable payment options like Apple Pay and Google Wallet can enhance user confidence in their transactions.
11. What role does local SEO play in mobile eCommerce?
Yes, optimizing for local search helps attract nearby customers. Ensuring accurate business listings and using local keywords can improve visibility in local search results, driving more traffic and sales.
12. How can businesses gather and use user feedback to improve their mobile eCommerce site?
Yes, collecting user feedback through surveys, feedback tools, and heatmaps helps identify areas for improvement. Regularly updating your site based on user insights ensures a better user experience and higher satisfaction.