They say not to judge a book by its cover but looks matter a lot regarding websites. Your website is more than just a digital business card; it’s a storytelling platform that represents your brand’s essence and fosters meaningful connections with your audience.
A Stanford University’s Web Credibility Project study revealed that 46.1% of users assess a company’s credibility based on its website’s overall design, including layout, typography, and colors. If your site isn’t making the right impression, it could be time for a transformation.
In this blog, we will share the key signals that your website might need a redesign. You will learn how to evaluate your current site’s performance, explore how design influences user engagement, and discover actionable strategies to refresh your online presence.
Why Website Redesign is Essential for Business Success

It boosts performance, speeds up load times, and aligns with modern branding. By staying in tune with customer expectations and updating for SEO, a refreshed website supports growth and long-term success.
They say, “Out with the old, in with the new,” and your website is no exception. A redesign breathes new life into outdated designs, improves user experience, and ensures your site works seamlessly on mobile devices.
The Importance of Staying Current with Design Trends
Steve Jobs once said “Design is not just what it looks and feels like. Design is how it works.” Outdated designs can do more harm than you think, affecting how users perceive your brand and its credibility. When your website looks old-fashioned or difficult to navigate, it sends the wrong message, making your business seem out of touch or less professional.
Modern, user-friendly designs enhance your brand image, align with customer expectations, and improve usability. Adopting current trends and working with the latest tools, you stay competitive, attract tech-savvy audiences, and show your commitment to growth and innovation.
The Role of a Redesign in Improving User Experience (UX)
An effective website redesign can transform how users interact with your site, making their experience smoother, faster, and more engaging. By addressing outdated elements and focusing on usability, a redesign ensures visitors can easily navigate, access information, and achieve their goals, boosting satisfaction and conversions. A redesign isn’t just a visual update; it’s about making your site work better for your users.
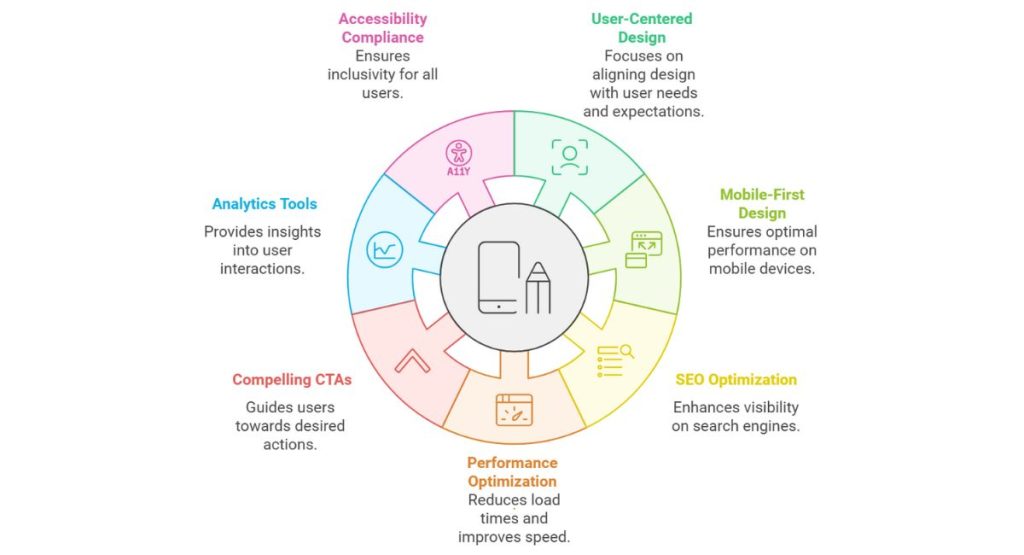
Here’s how a redesign can enhance UX:
- Mobile-First Design: Ensures a seamless experience across all devices.
- Clearer CTAs: Strategic placement of buttons and links guides users effectively.
- Dynamic Content: Personalization keeps the experience relevant and engaging.
- Improved Performance: Faster load times and optimized functionality enhance usability.
- Simplified Navigation: Intuitive menus and layouts make it easier for users to find what they need.
- Accessibility Enhancements: Inclusive design ensures usability for all, including those with disabilities.
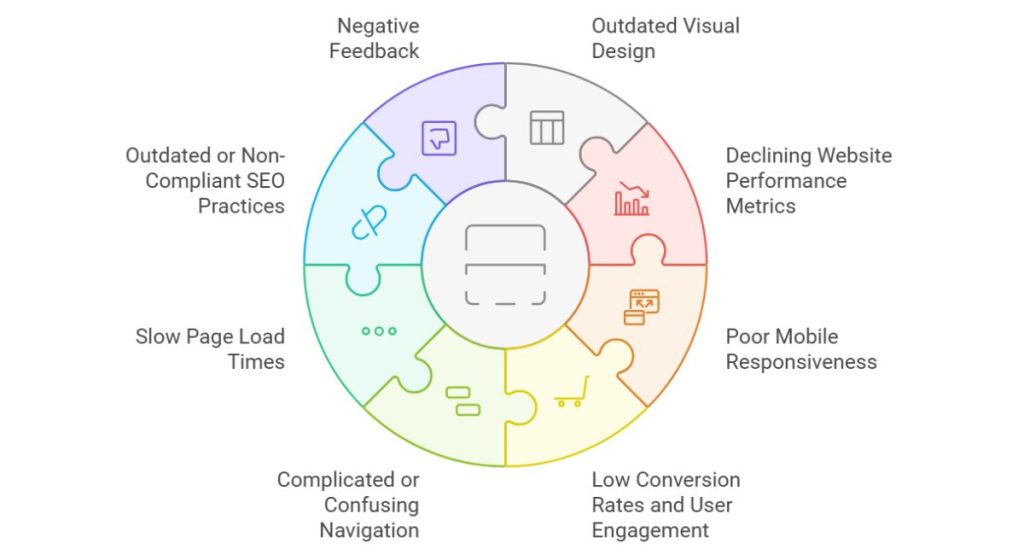
Signs That Your Website Needs a Redesign

They say, “If it isn’t broken, don’t fix it,” but with websites, the cracks often show in subtle ways. Outdated visuals, slow load times, or poor mobile responsiveness can frustrate visitors and reduce trust in your brand.
If navigation feels clunky, bounce rates are high, or conversions are dropping, it’s time for a refresh. A redesign can improve usability, update your site’s look, and ensure it meets both user needs and current standards.
1. Outdated Visual Design
An outdated visual design can make your website feel old and irrelevant, negatively affecting how users perceive your brand. Elements like outdated color schemes, clunky layouts, or low-quality images not only reduce visual appeal but also impact trust and engagement. Inconsistent visuals, like mismatched icons or buttons, can confuse users and make the site appear unprofessional.
Studies by real time report shows that 38% of users will stop engaging with a website if they find the design unattractive. Keeping your website visually aligned with current trends and your brand’s identity is crucial for retaining and engaging your audience.
2. Declining Website Performance Metrics
They say, “The numbers don’t lie,” and if your website’s performance metrics are slipping, it’s a sign something needs to change. High bounce rates, reduced time on the page, and fewer return visits suggest users aren’t finding what they need or not enjoying the experience.
These trends often stem from outdated design, slow load times, or poor usability. For conversion-focused websites, these metrics are critical, and a drop in conversions.
Which indicates that your design or functionality isn’t compelling enough to drive user action. With analyzing analytics tools, you can further identify weak points and plan a redesign to re-engage users and achieve your goals.
3. Poor Mobile Responsiveness
In 2025, ensuring your website is mobile-friendly is more crucial than ever. With mobile devices accounting for a significant portion of internet traffic, a site that doesn’t adapt well to various screen sizes can frustrate users, leading to higher bounce rates and lost opportunities.
Elements that misalign, slow load times, and difficult navigation on mobile devices can deter potential customers.
As web design expert Ethan Marcotte, who coined the term “responsive web design,” stated, “Responsive design is not about ‘mobile first,’ ‘desktop first,’ or even ‘content first.’ It’s about ‘flexibility first.'” This flexibility ensures a seamless user experience across all devices, keeping your audience engaged and satisfied.
4. Low Conversion Rates and User Engagement
Low conversion rates often signal that your website’s design isn’t effectively guiding users toward taking action. If call-to-action (CTA) buttons aren’t visible or compelling, users might not know what steps to take next.
Similarly, a lack of trust signals like testimonials or reviews can make visitors hesitant, while unclear messaging fails to communicate the value of your product or service. Improving the user journey and site layout can have a big impact.
Ensuring that content is easy to read, and incorporating engaging elements, keeps users interested and helps them move smoothly through the sales funnel, ultimately boosting conversions and engagement.
5. Complicated or Confusing Navigation
“Don’t make me think” they say, and this holds especially true for website navigation. If your menus are overly complex, links are broken, or users struggle to find essential pages like product listings or checkout, frustration can quickly drive them away. Poor navigation disrupts the user journey, making it harder for visitors to achieve their goals.
A study by Abmatic found that a well-designed navigation system can make it easier for customers to find what they’re looking for, leading to increased sales and customer satisfaction.
Simplifying your site’s navigation structure enhances the user journey, keeps visitors engaged, and encourages them to complete desired actions.
6. Slow Page Load Times
A website that loads slowly can frustrate users and drive them away, often before they even engage with your content. Factors like large image files, unoptimized media, and technical delays in content rendering can drastically affect performance. Common culprits include large media files, unoptimized code, or delays in interactive features.
Disadvantages of slow page load times include:
- Frustrated Users: Poor experiences discourage return visits.
- High Bounce Rates: Visitors leave before exploring your site.
- Lost Conversions: Users abandon checkout or sign-up processes.
- SEO Challenges: Search engines prioritize faster sites in rankings.
A fast-loading site keeps users engaged and ensures they stay to complete their goals. Speeding up your website is key to improving user satisfaction and engagement.
7. Outdated or Non-Compliant SEO Practices
When your SEO practices are outdated, it can drastically reduce your website’s visibility and ability to rank well in search results. Poor keyword targeting, missing meta tags, and 404 errors make it harder for search engines to understand and display your content.
These gaps can prevent potential users from finding your site. A study by Backlinko shows that websites on the first page of Google capture over 90% of traffic. Staying updated with SEO best practices is essential for maintaining relevance and discoverability.
8. Negative Feedback from Users or Stakeholders
Receiving negative feedback from users or stakeholders is a clear signal that your website may need a redesign. When users highlight issues like poor usability, slow performance, or outdated design, they’re pointing out what’s holding your site back.
Stakeholders may also express concerns about the design direction, indicating the need for alignment and strategic changes. As UX expert Jared Spool said, “Good design, when it’s done well, becomes invisible. It’s only when it’s done poorly that we notice it.” Addressing feedback ensures a seamless and effective website experience.
9. Incompatibility with Modern Technology and Integrations
Struggling to integrate your website with modern tools and technologies can be a major roadblock for growth. Issues like outdated tech, incompatible third-party tools, or missing features like live chat or social media integration can limit your site’s functionality and frustrate users.
A lack of support for newer technologies, such as updated APIs or secure payment systems, can also affect reliability and security; But with professional web development services, you can upgrade your site to easily support modern integrations, ensuring smooth performance and future-proofing your online presence.
10. Inconsistent Brand Identity or Messaging
There is a famous quote in branding and marketing “Your brand is what people say about you when you are not in the room. If your website doesn’t reflect your brand’s identity, it can send the wrong message. Inconsistent visuals, mismatched tones, or unclear messaging confuse users and make it harder to build trust.
Here’s how inconsistent branding can impact your website:
- Mixed Messages: Users struggle to understand your values or offerings.
- Reduced Trust: Inconsistencies make your business seem unreliable.
- Missed Connections: Visitors feel disconnected and leave your site.
- Unpolished Look: A fragmented style can seem unprofessional.
A cohesive brand presence strengthens credibility and ensures your audience knows exactly who you are and what you represent. A redesign can help align your website with your brand’s identity, creating a seamless experience for users.
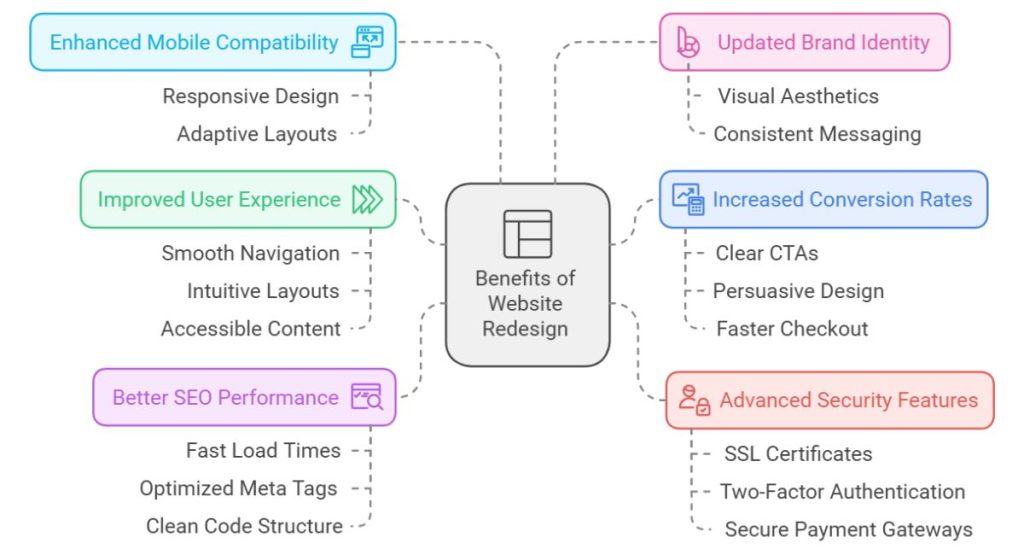
Key Benefits of Redesigning Your Website

A well-timed website redesign can bring transformative benefits to your business. It improves user experience through streamlined navigation, faster load times, and mobile-friendly design. By aligning your site with modern SEO practices and enhancing its security, you ensure better visibility and safety.
A redesign also strengthens your brand identity, integrates advanced technologies, and creates opportunities for higher conversions and engagement, giving your business the tools to stay ahead and grow effectively.
1. Improved User Experience and Engagement
A great website makes it easy and enjoyable for visitors to find what they’re looking for. Features like smooth navigation, intuitive layouts, and accessible content encourage users to stay longer and engage more. Reducing bounce rates and increasing time spent on-site are signs of a well-designed platform.
A well-structured website, with expert UI/UX design services, can ensure intuitive navigation, modern visuals, and a user-focused experience that boosts engagement. This not only improves satisfaction but also boosts engagement metrics significantly.
2. Increased Conversion Rates and Revenue
A website redesign can transform how users interact with your platform, guiding them smoothly through optimized user journeys. Clear calls-to-action (CTAs), persuasive design elements, and faster checkout processes ensure visitors take action, boosting your conversion rates.
Working with strategies like A/B testing and data-driven insights, you can identify what works best for your audience. These enhancements not only increase sales but also create a more seamless and enjoyable experience for your users, directly contributing to revenue growth.
3. Enhanced Mobile and Cross-Device Compatibility
With more users browsing on mobile devices, ensuring your website performs well across all screens is essential. Responsive web design and adaptive layouts create a consistent experience, reducing frustration for mobile users and improving user retention.
Designing according to modern standards, like Google’s mobile-first indexing requirements, ensures your site remains competitive and accessible. A redesign prioritizing cross-device compatibility helps you reach a wider audience, offering seamless navigation on smartphones, tablets, and desktops alike.
4. Better Search Engine Rankings and SEO Performance
A website redesign can significantly enhance your search engine rankings by aligning with modern SEO practices. Implementing fast load times, optimized meta tags, and a clean code structure improves your site’s performance and visibility. Adopting a mobile-first indexing approach ensures your website caters to the growing number of mobile users, further boosting your search engine results page (SERP) rankings.
Incorporating structured data and relevant keywords during the redesign process enhances search visibility and click-through rates. By staying current with SEO standards, your website becomes more accessible to search engines and users, leading to increased organic traffic and a stronger online presence.
5. Reflecting Current Brand Identity and Voice
Aligning your website with your current brand identity is crucial for building recognition and trust. A redesign allows you to update visual aesthetics, ensuring cohesive branding elements and consistent messaging across all pages. This consistency strengthens your brand perception and fosters a deeper connection with your audience.
As branding expert Marty Neumeier states, “A brand is not what you say it is. It’s what they say it is.” By reflecting your true brand identity online, you influence how customers perceive and talk about your business, leading to increased reliability and differentiation in the market.
6. Integrating Advanced Security Features
Protecting user data and ensuring secure interactions is a must for any modern website. By integrating advanced security measures like SSL certificates, two-factor authentication (2FA), and secure payment gateways, you can safeguard sensitive information and prevent breaches.
Benefits of integrating advanced security features:
- User Trust: Builds confidence in safe transactions and interactions.
- Data Protection: Prevents unauthorized access to sensitive user data.
- Reputation Management: Avoids damage caused by security breaches.
- Future-Proofing: Keeps your site secure against emerging cyber threats.
- Compliance: Meets legal standards for handling user information securely.
Regular security audits help identify vulnerabilities and ensure your site stays compliant with regulations like GDPR or PCI DSS. Implementing these features not only builds trust but also ensures long-term security and reliability.
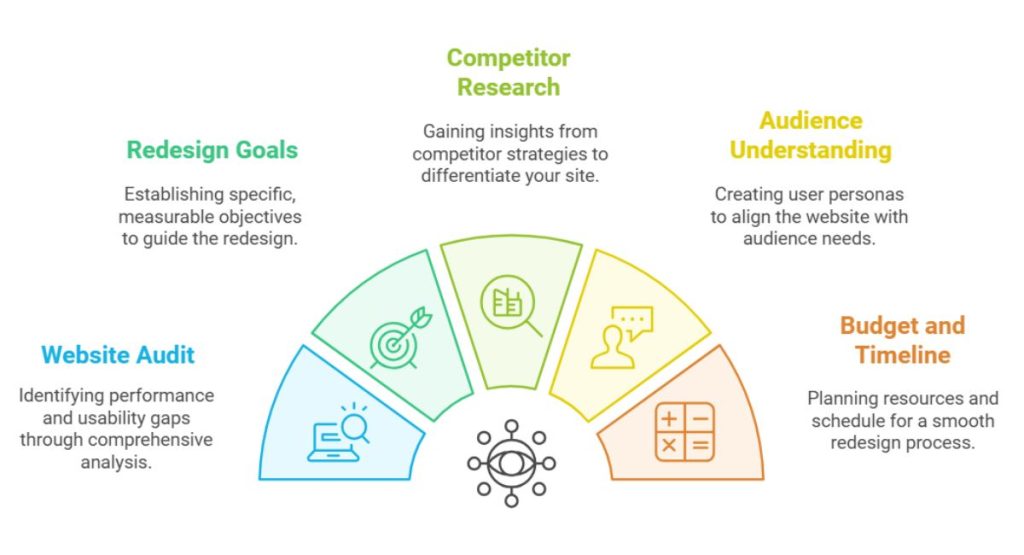
Steps to Take Before Starting a Website Redesign

Before starting a redesign, audit your current website’s performance to identify issues like slow speeds or high bounce rates. Define clear goals, such as improving SEO or boosting user experience, and understand your target audience’s needs.
Analyze competitors, create a roadmap with prioritized tasks, and plan your budget. Lastly, align with stakeholders to ensure everyone is on the same page for a smooth and focused redesign process.
1. Conducting a Website Audit
A comprehensive website audit is essential to identify performance and usability gaps. By analyzing current performance metrics, user behavior data, and content quality, you can pinpoint areas needing improvement. For instance, SEMRush suggests that slow page load speeds can lead to higher bounce rates, negatively impacting the user experience and search engine rankings.
Evaluating technical aspects like SEO performance, mobile responsiveness, and design flaws provides a clear picture of your site’s current state. This thorough assessment informs your redesign strategy, ensuring targeted enhancements that address specific issues and improve overall functionality.
2. Setting Clear Redesign Goals
Establishing specific, measurable goals is crucial for a successful website redesign. Defining objectives such as increasing traffic, improving user engagement, or enhancing brand alignment ensures the project stays focused and meets business needs.
As web design expert Jeffrey Zeldman says, “Content precedes design. Design in the absence of content is not design, it’s decoration.” Clear goals ensure your redesign is purposeful, aligning design with content and functionality to create a user-centric and effective website.
3. Researching Competitor Websites
Analyzing competitor websites offers valuable insights into industry best practices and design strategies that appeal to your target audience. By assessing their strengths and identifying gaps in their offerings, you can pinpoint opportunities to differentiate your site.
This research helps you understand modern design trends and user experience techniques that resonate with users. Incorporating innovative features and functionalities observed in successful competitors can enhance your website’s appeal and effectiveness.
4. Understanding Your Audience’s Needs and Behavior
Gaining a deep understanding of your audience is crucial for creating a user-centric website. Developing user personas and analyzing behavioral analytics provide insights into their preferences, pain points, and expectations.
As usability expert Jakob Nielsen states, “Pay attention to what users do, not what they say.” By focusing on actual user behavior, you can design a website that meets their needs, leading to increased engagement and satisfaction.
5. Developing a Budget and Timeline for the Redesign
Planning a realistic budget and timeline ensures your redesign runs smoothly. Start by estimating the costs for design, development, and additional resources like testing and content creation.
Allocating resources wisely, such as hiring skilled designers or developers, ensures quality results without overspending. Create a phased timeline with clear milestones, such as design drafts, development sprints, and testing phases.
Include contingency planning to address unexpected delays or challenges. A well-structured plan keeps your redesign on track and within budget, ensuring a successful outcome.
Website Redesign Best Practices for Optimal Results

A great website redesign focuses on the details that matter. Combining user-centric design with technical optimization creates a site that’s fast, mobile-responsive, and easy to navigate.
Clear CTAs, SEO-aligned content, and accessible design ensure better engagement. Regular testing and feedback help refine the experience, aligning the redesign with both user needs and business objectives.
1. Creating a User-Centered Design (UCD)
Focusing on user needs is essential for effective design. By developing user personas and conducting usability testing, you can create intuitive interfaces that address real pain points. This approach ensures that the design aligns with user expectations, leading to a more satisfying experience.
As usability expert Steve Krug suggests, “Don’t make me think.” This principle emphasizes creating designs that feel intuitive and effortless for users. By incorporating real user feedback and conducting thorough usability tests, you can refine prototypes to ensure the final design is both practical and user-friendly.
2. Prioritizing Mobile-First Design
Designing with a mobile-first approach ensures that your website performs well on all devices. Starting with smaller screens and scaling up allows for a clean, user-friendly interface tailored to today’s mobile-centric audience.
Given that over 60% of global web traffic comes from mobile devices, prioritizing mobile design is crucial. This strategy enhances usability and captures a wider audience, ensuring your site meets the needs of modern users
3. Optimizing for SEO and Organic Search Traffic
Integrating SEO best practices into your website redesign is essential for improving visibility on search engines. Use keyword integration, optimized meta tags, and structured data to ensure your site ranks higher and attracts relevant traffic.
Including alt text for images also enhances accessibility and SEO. Focus on creating SEO-friendly layouts, writing content that appeals to both users and search engines, and leveraging schema markup for better rich snippets. These strategies not only improve search rankings but also drive organic traffic effectively.
4. Ensuring Fast Load Times and Performance Optimization
A fast website keeps users happy and engaged. Optimizing speed starts with techniques like image compression, browser caching, and lazy loading, which reduce load times significantly. Using a Content Delivery Network (CDN) ensures your content is delivered quickly, no matter the user’s location.
Minimizing HTTP requests and optimizing scripts prevent delays. Tools like Google PageSpeed Insights can help you test and fine-tune performance, resulting in a website that offers a smooth, efficient experience while reducing bounce rates.
5. Crafting Compelling Calls-to-Action (CTAs)
An effective CTA can guide users seamlessly toward taking action, from signing up to making a purchase. Strong CTAs use action-oriented language, are visually distinct, and are strategically positioned along the user journey.
By testing different variations, you can identify what resonates most with your audience. As marketing expert Joanna Wiebe says, “The job of the CTA is to nudge, not push.” A well-designed CTA should feel natural, encouraging users to engage without feeling pressured.
6. Incorporating Analytics Tools for Continuous Improvement
Analytics tools provide valuable insights into how users interact with your website. Tools like Google Analytics, heatmaps, and session recordings help track traffic, identify pain points, and monitor conversion rates. These data points are essential for assessing the success of your redesign.
Using real-time data, you can continuously optimize your website’s performance and user experience. Regular updates based on analytics ensure sustained growth and alignment with user needs and business goals.
7. Implementing Accessibility and ADA Compliance
Designing a website that is accessible to everyone, including individuals with disabilities, is essential for creating an inclusive experience. Ensuring features like screen reader compatibility, proper color contrast, and keyboard navigation improves usability for all users.
Benefits of implementing accessibility:
- Broader Reach: Opens your site to users with diverse needs.
- Improved SEO: Accessibility features often align with better search engine practices
- Legal Compliance: Meets ADA and WCAG standards, avoiding potential lawsuits.
- Enhanced User Experience: Accessible sites are easier for everyone to navigate.
- Positive Brand Image: Shows a commitment to inclusivity and responsibility.
Making your website inclusive benefits your users and strengthens your brand’s reputation. Meeting ADA and WCAG guidelines not only fulfills legal obligations but also makes your site welcoming to a broader audience.
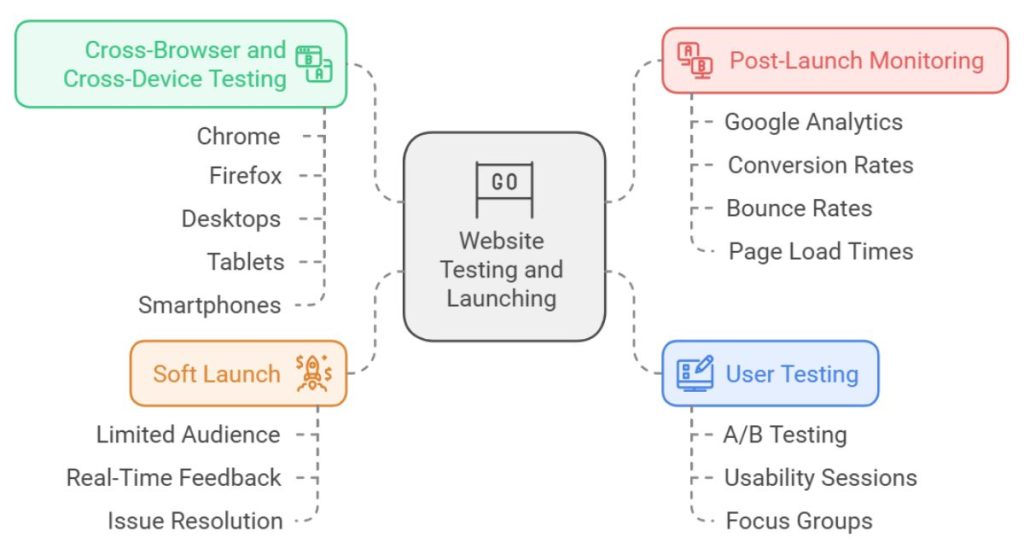
Testing and Launching Your Redesigned Website

Launching a website requires careful testing and preparation to ensure it performs well for every user. A soft launch helps gather feedback, ensuring your site is ready for success even under high traffic.
Check functionality on different browsers and devices, test responsiveness across screen sizes, and ensure all integrations like APIs and payment systems work smoothly. After launch, monitor analytics, track user behavior, and address issues quickly.
1. Conducting User Testing and Feedback Sessions
Validating your design choices with real users is key to building a user-friendly website. By conducting A/B testing, usability sessions, and focus groups, you can gather valuable insights directly from your target audience. User feedback helps pinpoint usability bottlenecks and refine prototypes iteratively, ensuring the design aligns with user expectations.
UX Design Expert Jared Spool, says “The best designs come from listening to users and iterating based on their needs,”. Engaging users early prevents costly changes later, ensuring smoother workflows and interactions.
2. Finalizing Cross-Browser and Cross-Device Testing
To deliver a smooth user experience, your website must work flawlessly across all platforms. Test compatibility on major browsers like Chrome, Safari, and Firefox, while also ensuring responsiveness on desktops, tablets, and smartphones.
Debug issues related to layout or performance and validate CSS and JavaScript compatibility. Don’t overlook legacy systems to maintain accessibility for all users, providing consistent experiences on both old and new devices.
3. Soft Launch and Staged Rollout for Stability
Launching a website in phases with a soft launch allows you to test its performance in a live environment while keeping risks low. By rolling it out to a limited audience, you can collect real-time feedback, identify any functionality or usability issues, and resolve them before a full-scale launch.
A study titled “Balancing Risk and Reward: An Automated Phased Release Strategy” highlights that phased releases can effectively balance the need to control risk while maximizing ramp-up speed. This strategy is particularly beneficial for complex systems, as it allows for controlled testing in real-world conditions, reducing the likelihood of widespread issues upon full deployment.
4. Monitoring Post-Launch Metrics
After your website goes live, tracking its performance through analytics is critical to understanding how users interact with it. Tools like Google Analytics allow you to measure conversion rates, bounce rates, and page load times. These metrics provide insights into which pages are performing well and where users are dropping off.
Post-launch monitoring also supports iterative improvements for user experience and SEO. Analyzing user behavior helps identify friction points and optimization opportunities, while regular, data-driven updates boost traffic and engagement for long-term success.
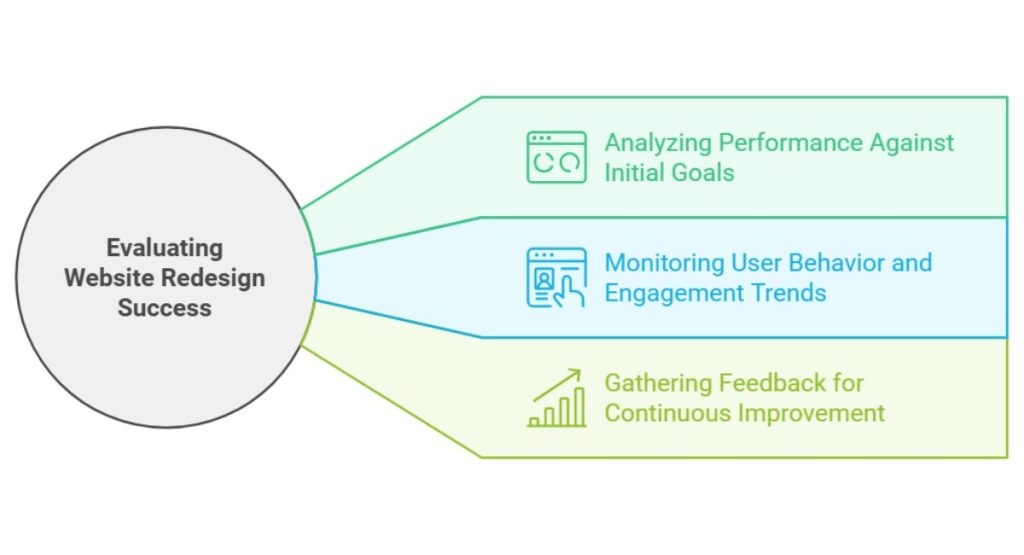
Evaluating the Success of Your Website Redesign

We all have heard that “The proof is in the pudding,” and your website redesign’s success lies in key metrics. Analyze bounce rates, session durations, and conversion rates to measure user engagement.
Use tools like heatmaps and click trackers to identify areas performing well and those needing improvement. Don’t forget to monitor SEO metrics such as organic traffic growth and keyword rankings. Customer satisfaction surveys and competitor benchmarking can provide deeper insights.
1. Analyzing Performance Against Initial Goals
When evaluating your redesign, start by comparing performance metrics to your original goals. Review KPIs such as conversion rates, traffic, and bounce rates against pre-redesign benchmarks. This comparison helps you understand whether the redesign achieved its intended purpose, like boosting engagement or improving SEO rankings.
Using goal-tracking tools, analyze old versus new metrics to pinpoint areas of success or needed improvement. Focusing on predefined KPIs, you can measure progress objectively and make informed adjustments to align with business targets.
2. Monitoring User Behavior and Engagement Trends
Understanding how users interact with your website post-redesign is crucial. Use tools like heatmaps and session recordings to analyze click patterns, navigation flow, and key interaction points. These insights show where users engage and drop off, highlighting potential issues.
Engagement metrics like session duration and pages per visit offer additional clues about user satisfaction. Monitoring trends such as increases in returning users or interaction rates shows how the redesign is impacting behavior, giving you clear direction for future refinements.
3. Gathering Feedback for Continuous Improvement
Improving your website doesn’t stop at launch it’s an ongoing process fueled by user and stakeholder feedback. Listening to your audience helps you identify what’s working and what isn’t. Use surveys, interviews, and reviews to gather insights that guide future optimizations and keep your website aligned with user expectations and business goals.
What You’ll get from Gathering Feedback:
- Better User Experience: Feedback pinpoints pain points, helping you refine navigation and content.
- Ongoing Optimization: A continuous feedback loop ensures your site stays relevant and effective.
- Informed Decision-Making: Stakeholder input and A/B test results guide targeted improvements.
- Higher Satisfaction Rates: Understanding user needs builds trust and loyalty over time.
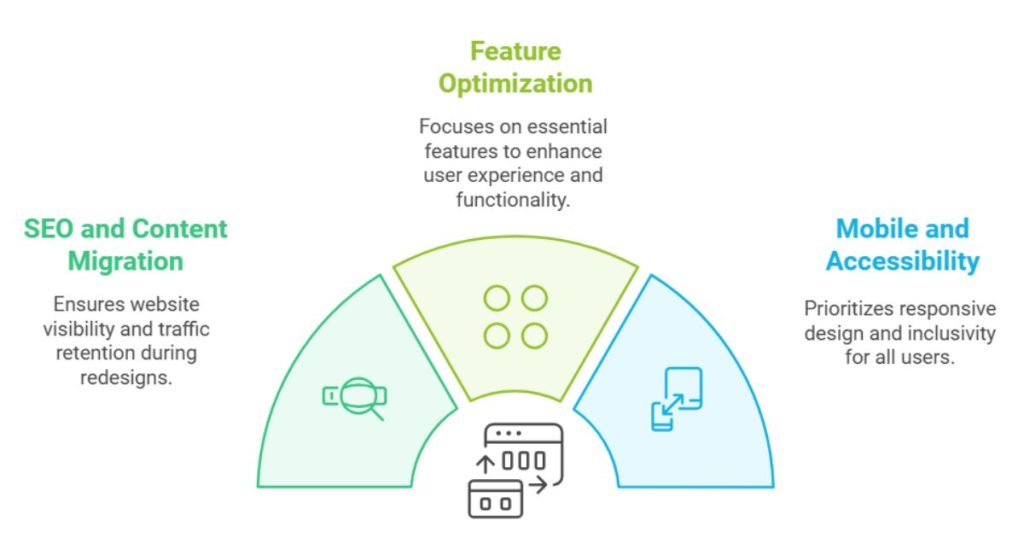
Common Website Redesign Mistakes to Avoid

A website redesign can go wrong without proper planning. Neglecting UX or mobile responsiveness frustrates users while ignoring SEO risks losing rankings. Overcomplicated navigation or focusing on looks over functionality confuses visitors.
Ensure you test thoroughly, maintain SEO equity, balance visuals with usability, and check cross-browser compatibility for a smooth, successful launch that meets user needs.
1. Ignoring SEO and Content Migration
A strong foundation ensures lasting success and skipping SEO and content migration during a redesign is the same, it can undermine your website’s performance. To retain rankings, ensure smooth URL redirects, maintain keyword optimization, and migrate crucial elements like meta tags and structured data. A pre-migration SEO audit helps safeguard your existing traffic and search engine visibility during the transition.
It can hurt your website with these:
- Poor User Experience: Errors like 404 pages frustrate visitors.
- Loss of Organic Traffic: Broken links and lost pages hurt visibility.
- Drop in Rankings: Neglecting SEO erases past optimization efforts.
- Higher Costs: Fixing post-launch SEO issues is costly and time-consuming.
2. Overloading the Design with Too Many Features
Packing your website with unnecessary features can overwhelm users and hurt functionality. Focus on essential features that serve your core goals, and design a clean, user-friendly interface to keep navigation intuitive. Testing new features with real users helps ensure they add value without complicating the experience.
Prioritizing simplicity makes your site more approachable and efficient. As Dieter Rams, a renowned design expert, once said, “Good design is as little design as possible.” Avoiding feature creep allows your website to shine by delivering only what users truly need.
3. Failing to Prioritize Mobile and Accessibility
Designing for mobile devices and accessibility is essential to meet modern user expectations. Responsive designs that work across all screen sizes and assistive technology compatibility are crucial for a positive user experience. Accessibility standards like WCAG ensure inclusivity for all users.
Optimizing navigation for touch interfaces and adding features like alt text for images enhance usability. A mobile-first, accessible website broadens your reach and improves user satisfaction, making it a cornerstone of any successful redesign.
How Often Should You Redesign Your Website?
Your website is a reflection of your brand’s identity and must evolve to stay relevant. Redesigning every 2–3 years is a common standard, but the timeline depends on industry trends, user preferences, and technology. Regular updates ensure your site remains visually appealing, functional, and aligned with your business objectives.
But When to Redesign?
- Declining Metrics: A drop in traffic, engagement, or conversions signals it’s time.
- Brand Evolution: When your branding or offerings have significantly shifted.
- Outdated Design: If your site looks old-fashioned compared to competitors.
- User Feedback: If users report navigation issues or poor experiences.
- Tech Upgrades: To adapt to new platforms, tools, or SEO changes.
Conclusion
Redesigning your website isn’t just about updating visuals; it’s about aligning with business goals and user needs. Successful redesign enhances user experience, functionality, and SEO for long-term impact. Focusing on usability, engagement, and adaptability, your website stays modern, mobile-friendly, and competitive growing alongside your brand and driving business success.
Softnix is a trusted partner for web design services, specializing in creating user-focused digital solutions tailored to meet evolving business needs. Our commitment to excellence ensures your website not only looks great but also delivers measurable results.
We specialize in user-friendly designs, enhanced functionality, and improved SEO performance. Trusted by many satisfied clients, Softnix can turn your boring website into a visually stunning masterpiece, delivering results that improve your brand.
FAQs about When to Redesign Your Website
What are the signs that my website needs a redesign?
If your site looks outdated, loads slowly isn’t mobile-friendly, or struggles with high bounce rates, it’s time for a redesign. A modern website should offer a great user experience, reflect your brand’s identity, and work seamlessly across devices.
How often should a website be redesigned?
Websites should be redesigned every 2-3 years to stay up-to-date with design trends, technology, and user expectations. If your site’s performance is declining or you’ve rebranded, consider updating sooner to maintain relevance.
How does a website redesign improve user experience?
A redesign enhances navigation, visual appeal, and usability. By addressing pain points, improving speed, and aligning with user behavior, it keeps visitors engaged, boosts satisfaction, and encourages them to take action.
What are the benefits of a mobile-first redesign?
A mobile-first redesign ensures your site looks and works great on all devices. With most users browsing on phones, this approach improves accessibility, user experience, and SEO rankings, driving more traffic and engagement.
How do I keep my SEO during a website redesign?
To maintain SEO, map old URLs to new ones, use proper redirects, and keep metadata intact. Test thoroughly before launch and monitor performance post-launch to ensure rankings aren’t affected.
What should I focus on in a website redesign?
Focus on user experience, mobile responsiveness, speed, and SEO optimization. Prioritize clean navigation, engaging visuals, and content that speaks to your audience. A well-structured site creates a positive impression and drives results.
How can I make sure my redesigned website is fast?
Optimize images, use clean code, enable caching, and choose reliable hosting. Test your site with tools like Google PageSpeed Insights to identify and fix performance issues for lightning-fast load times.
What tools can I use to track website performance?
Use tools like Google Analytics, Hotjar, or SEMrush to track traffic, bounce rates, session times, and more. These insights help identify what’s working and where improvements are needed.
Why is accessibility important in a website redesign?
Accessibility ensures your site is usable for everyone, including those with disabilities. It reflects inclusivity, improves user experience, and aligns with legal standards. Accessible sites also rank better in search engines.
How much does a typical website redesign cost?
Costs vary based on complexity, features, and provider. Small businesses might spend $2,000–$10,000, while larger projects range from $10,000–$50,000 or more. Softnix offers tailored solutions to fit your needs and budget.
What metrics should I look at before redesigning?
Review bounce rates, session durations, conversion rates, and mobile performance. These metrics highlight areas where your site is falling short and guide your redesign strategy for maximum impact.
How do I choose the right website redesign partner?
Look for a partner with proven experience, strong client reviews, and expertise in user-focused design. Softnix combines creativity, technical skill, and a client-first approach to deliver exceptional results.
What are common mistakes to avoid in a website redesign?
Avoid skipping user research, ignoring SEO, or overloading with unnecessary features. Test thoroughly and ensure smooth functionality before launch. Prioritize user needs to create a design that delivers results.
How do I handle content migration during a redesign?
Start with a content audit to identify what stays, updates, or removes. Use tools to ensure accurate migration and redirect old URLs to maintain SEO. Softnix streamlines this process for a hassle-free transition.
Why is Softnix a top choice for website redesigns?
Softnix combines design expertise with a results-driven approach to create stunning, user-friendly websites. Trusted by clients worldwide, we deliver tailored solutions that improve performance, engagement, and brand impact.





